
Thiết kế (Design) là một công việc được hình thành từ lâu đời, nhưng thiết kế đồ họa (Graphic Design) mới chỉ thực sự tìm thấy những nguyên tắc cốt lõi của nó sau Thế Chiến I. Trò chơi (Game) cũng là một khái niệm tương đối cổ xưa, nhưng trò chơi điện tử (Video Game) thì vẫn đang tiếp tục tìm kiếm chỗ đứng cho riêng mình.
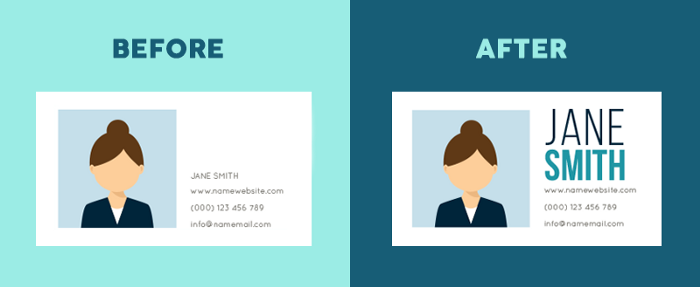
Theo tôi, bản thân thiết kế đồ họa có khá nhiều điều thú vị để chỉ dẫn cho người anh em trò chơi điện tử, vì vậy, sau đây sẽ là một số khái niệm vĩ mô mà hầu hết những người làm thiết kế đồ họa đều đã từng học qua. Hãy cùng tienkiem.com.vn dành chút thời gian để trải nghiệm chúng thử một lần nhé!
Đầu tiên, học tập thiết kế đồ họa chính là xây dựng lớp kỹ năng nhìn thấu được những thứ mà người khác chỉ đơn giản chấp nhận. Quan trọng hơn hết, đó còn là học cách quan sát và gọi tên những sự vật, sự việc mà người bình thường luôn cảm thấy khó chịu hoặc cự tuyệt nhưng không thể giải thích lý do tại sao. Đừng chỉ mãi đọc về chúng, bạn cần phải quan sát thêm nhiều ví dụ và bắt đầu thực hành. Theo thời gian, mắt và tay của bạn sẽ dần trở nên thuần thục hơn.
Đang xem: Thiết kế đồ họa game là gì
Thiết kế đồ họa tốt giúp trò chơi trở nên đáng tin cậy (tăng doanh số bán hàng) và thú vị hơn (NPS). Khi được thực hiện đúng, chúng sẽ dần chìm vào bối cảnh để người chơi có thể dễ dàng tập trung vào trò chơi (DAU/MAU cao hơn.)
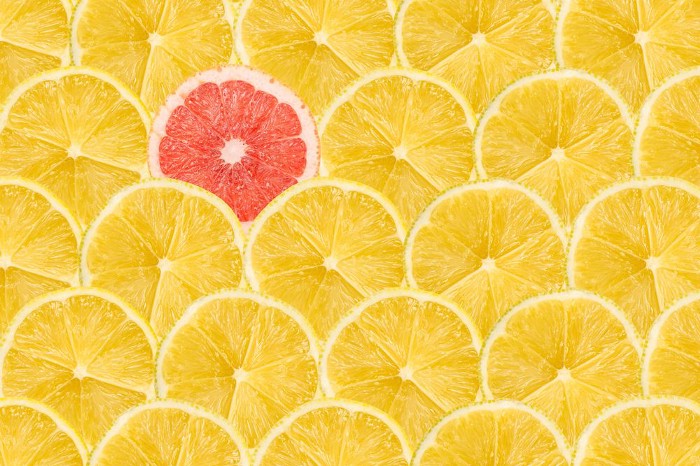
Bài viết này gồm cả hướng dẫn lẫn bài tập. Chúng ta sẽ tiến hành với trò chơi Cheese or Font. Bạn có thể sử dụng quyền trợ giúp. Luật chơi là bạn được nhìn thấy một danh từ bất kỳ, và phải chọn xem đó là tên một loại phô mai (Cheese) hay một loại phông chữ (Font). Trước khi tiếp tục, hãy hoàn thành hai bài tập nhỏ sau đây.
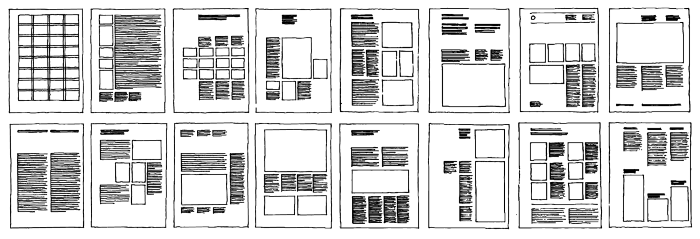
Xác định tất cả các yếu tố của Cheese or Font. Đánh dấu chúng bằng cốt lõi, hỗ trợ hoặc không liên quan. Cốt lõi là phần bạn cần cho trò chơi, hỗ trợ là những thứ như gợi ý hoặc hướng dẫn, và cuối cùng, không liên quan là thứ bạn có thể loại bỏ.Vẽ một bản phác thảo nhanh về trò chơi trên một tờ giấy nhỏ. Chỉ sử dụng các yếu tố cốt lõi. “Nhỏ” rất quan trọng, bởi nó hạn chế khả năng của bạn. Gói gọn trong tiêu chuẩn 3×3 hoặc 3×4 là đủ. Nếu bạn phải vẽ trên ipad, đừng phóng to. Kéo nó lên và luôn cố gắng giữ tại mức nhỏ.
Trong video này, tôi chỉ tập trung vào phần cốt lõi nhất của trò chơi (nó được thực hiện nhanh chóng nên tôi đã đơn giản hóa. Bạn có thể sử dụng nhiều yếu tố cốt lõi hơn.)
Trong thiết kế, đây được gọi là bản phác thảo hình thu nhỏ (chúng thậm chí có thể nhỏ hơn!) Đó là một cách để khám phá nhanh các bố cục khác nhau.

https://medium.com/subform/better-grid-systems-in-ui-design-tools-495dc35c5791
Hãy nghĩ ra ít nhất 6 cách khác để sắp xếp các yếu tố quan trọng nhất. Hãy tiếp tục đọc phần bên dưới để có thêm ý tưởng về một số cách thiết kế lại Cheese or Font. Tôi đã sử dụng ít nhất một kỹ thuật trong ví dụ ngắn của mình!
Bắt đầu với cấu trúc phân cấp trực quan
Luật bảo tồn độ phức tạp (đôi khi được gọi là luật Tesler) tuyên bố rằng “đối với bất kỳ hệ thống nào, có một mức độ phức tạp nhất định không thể giảm bớt” chỉ được chuyển qua người dùng hoặc người thiết kế. Nhiệm vụ của nhà thiết kế là làm cho sự phức tạp ấy trở nên rõ ràng hơn cho cả người dùng lẫn người chơi.
Người thiết kế cần phải truyền đạt đầy đủ những yếu tố quan trọng nhất trong một thiết kế, qua đó giúp người chơi không phải đắn đo về bất cứ điều gì khác ngoài việc hoàn thành tốt phần chơi. Hệ thống phân cấp trực quan là một cách để hoàn thiện khái niệm trên. Đa số các nhà thiết kế chưa qua đào tạo thường có xu hướng tạo nên mọi thứ trông lớn hơn và các nhà thiết kế đồ họa sở hữu khá nhiều phương thức để kiểm soát tình trạng này.
Kích thước
Hãy nhìn vào kích thước. Đừng chỉ làm cho mọi thứ trở nên lớn hơn, mà cố gắng làm chúng nhỏ đi nữa. Khi một yếu tố thay đổi, những thứ khác cũng nên được xem xét lại.

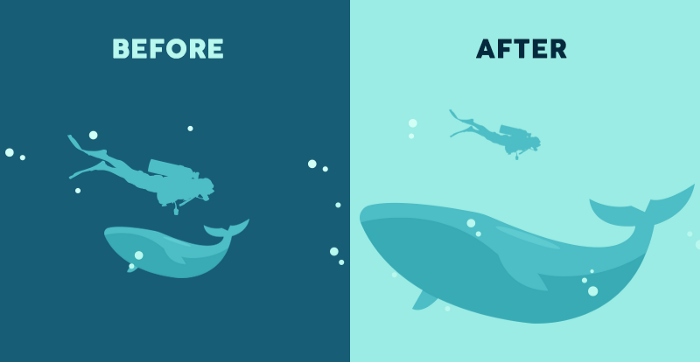
TừVisme.co
Hình ảnh trên sẽ trông như thế nào nếu thợ lặn thì to và cá voi lại nhỏ? Liệu nó có kể một câu chuyện khác?
BÀI TẬP: Tạo một yếu tố KHỔNG LỒ trong một bản phác thảo NHỎ. Bạn muốn thay đổi điều gì? Thứ gì có thể trở nên nhỏ hơn?
Màu sắc và độ tương phản

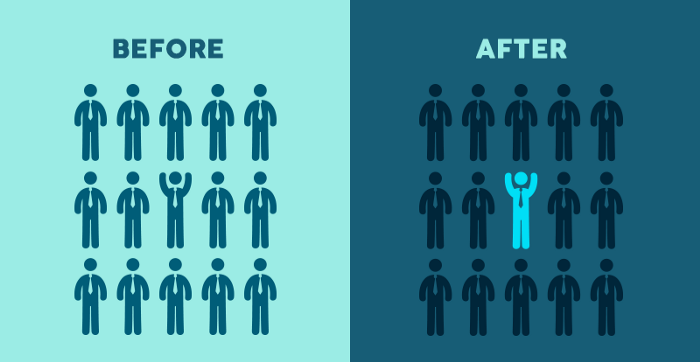
TừVisme.co
Có thể nhìn thấy trong hình trên anh chàng nhỏ hạnh phúc giờ đây là một màu xanh nhạt hơn. Bên cạnh đó, bạn có nhận ra bằng cách thay đổi màu nền thành xanh đậm và làm cho những người đàn ông khác trở nên tối hơn, chúng sẽ mờ dần vào khung nền không? Đây là một ví dụ về những gì mà tôi muốn nói, nếu quyết định thay đổi một yếu tố, bạn phải xem xét lại mọi thứ. Chỉ thay đổi người đàn ông hạnh phúc không là chưa đủ, dù cho điều đó có hiệu quả (hãy nhìn vào bức ảnh bên dưới!)
Thiết kế trở nên hiệu quả hơn khi bạn biết cách kết hợp các yếu tố trong bài viết này.

https://medium.com/game-design-fundamentals/graphic-design-for-game-designers-d752e5bece7f
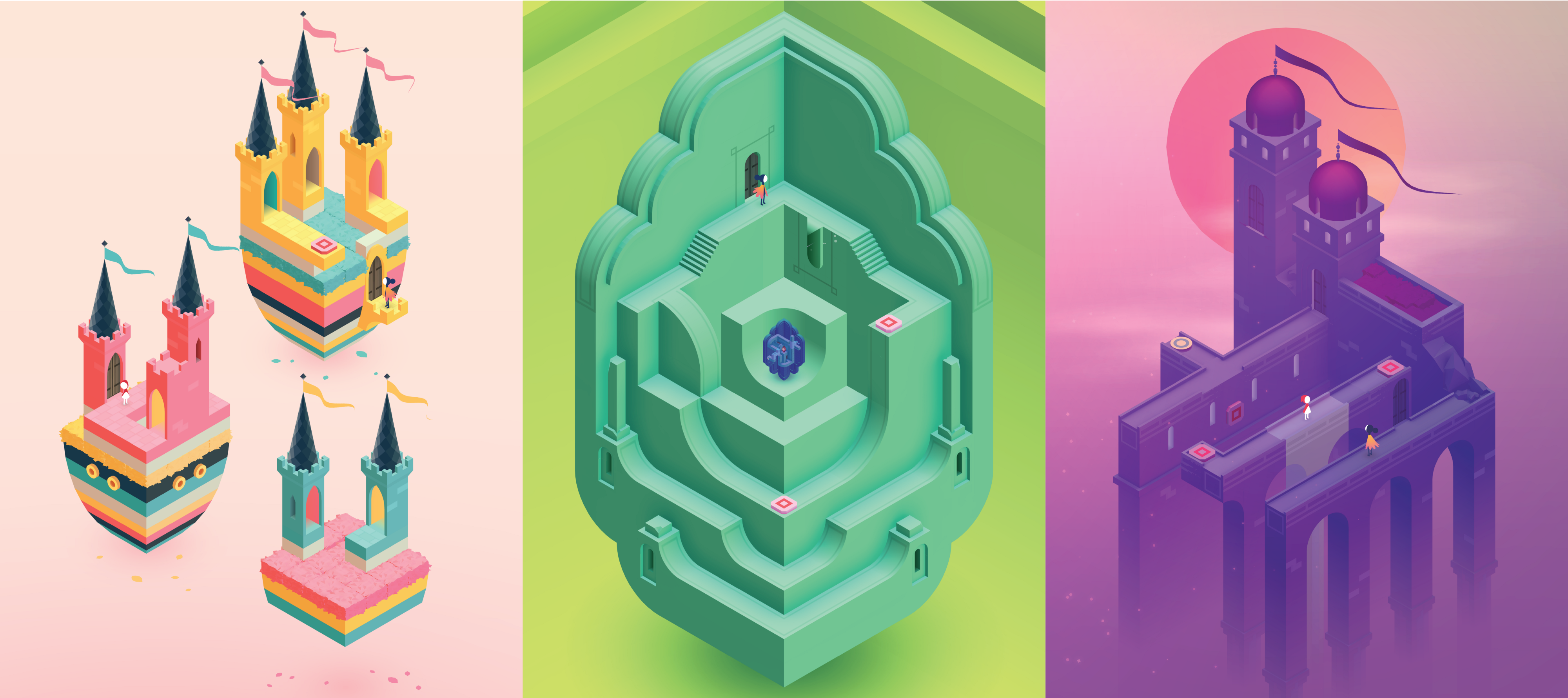
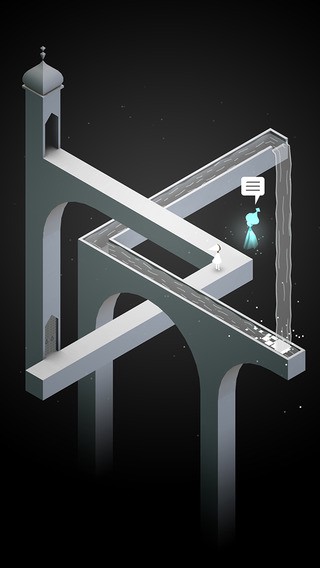
Dưới đây, chúng ta sẽ thấy nó ứng dụng trong thực tế tại Monument Valley, một trò chơi được nhiều chuyên gia đánh giá rất tích cực về mặt thiết kế. Nhân vật chính của chúng ta gần như biến mất trong thước xám (gray-scale), nhưng màu xanh lại dễ dàng nổi bật trong thế giới đen trắng, dù đó chỉ là một màu xanh nhạt. Cũng như màu trắng của phần bong bóng chữ, cùng với nó là sự xuất hiện các đường ngang nhằm thu hút sự chú ý của mắt hướng đến hộp đối thoại.

BÀI TẬP: Hãy thử lấy MỘT màu và sử dụng nó trong bản phác thảo thu nhỏ của bạn cùng với màu đen. Bạn cũng có thể sử dụng màu xám và trắng, nếu có đủ công cụ.
Nghệ thuật chữ

TừVisme.co
Nói về kỹ thuật pha trộn, chữ viết không chỉ đơn giản là chữ viết. Nó còn chứa đựng cả sự lựa chọn phông chữ, nhưng đương nhiên cũng bao hàm trọng lượng, kích thước và sự liên kết định hình một thiết kế thành công.
Vậy bạn cần biết gì về phông chữ?
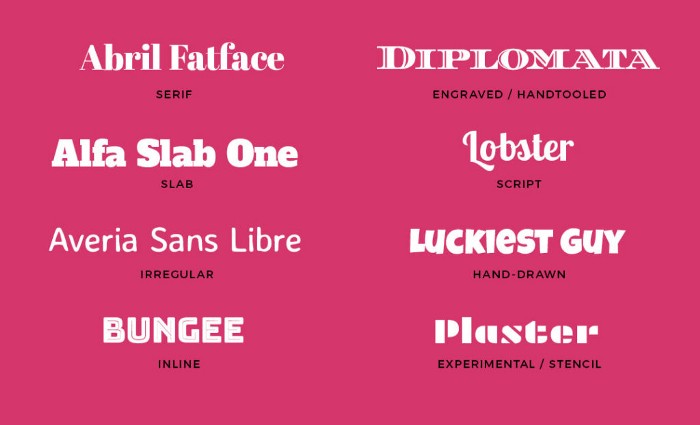
Phông chữ hiển thị: thường phức tạp và khó đọc, chúng tốt nhất nên được dành cho tiêu đề hoặc biểu trưng. Không được sử dụng loại phông chữ này cho văn bản nội dung hoặc văn bản giao diện; người đọc sẽ rất khổ sở khi phải đối diện với chúng.
Xem thêm: Rhythm Game Là Gì – Rhythm Games Vietnam Fanpage

https://medium.com/game-design-fundamentals/graphic-design-for-game-designers-d752e5bece7f
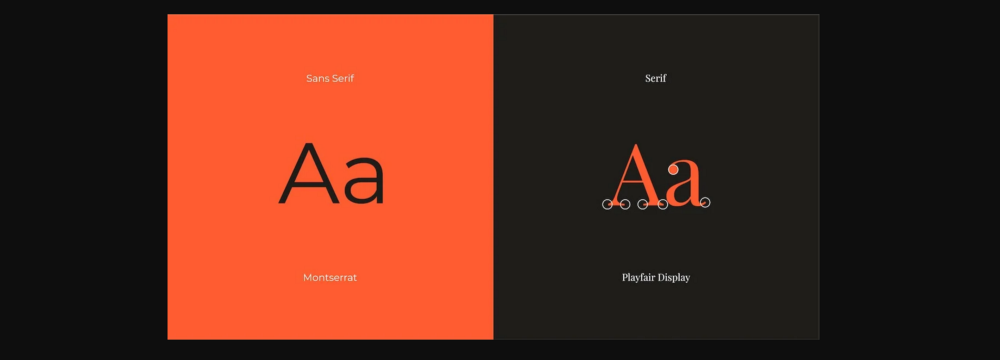
Ghép nối phông chữ: Một mẹo mà tôi dựa vào là ghép nối giữa serif và sans-serif. Bạn đang thực sự trải nghiệm điều đó ngay lúc này; tienkiem.com.vn sử dụng serif cho phần nội dung và sans-serif cho tiêu đề. Serif có những yếu tố trang trí nhỏ mà bạn thấy bên dưới.

https://www.canva.com/learn/serif-vs-sans-serif-fonts/
Hãy cẩn thận trong việc ghép nối các phông chữ! Chúng có thể đụng độ nhau như một chiếc vest kẻ sọc và áo sơ mi hoa. Một số quy tắc ghép nối đáng chú ý như sau:
Chọn hai phông chữ trong cùng một họ phông chữ.Chọn một serif và một sans-serif Thể hiện cá tính mạnh cho tiêu đề, tinh tế cho văn bản nội dung (hoặc giao diện)
Luôn xem xét kích thước khi chọn phông chữ. Nếu đó là kiểu chữ nhỏ trong HUD, hãy đảm bảo rằng phông chữ đã được thiết kế để dễ đọc ở kích thước nhỏ (như Verdana.)
Một trò chơi vô cùng ngoạn mục trong việc sử dụng phông chữ của nó là Device 6. Phông chữ có thể truyền tải tâm trạng và đặt bạn vào địa điểm cũng như thời gian, vì phông chữ thay đổi theo thời trang.
Device 6
Để học cách ghép nối các phông chữ, bạn hãy thử chơi trò chơi này xem. Nó rất thú vị! (ít nhất là đối với tôi.)
Hãy xem qua bài viết “Chúng ta sử dụng quá nhiều phông chữ”. Có một sức mạnh thoải mái mà bạn có thể tận hưởng (cũng như làm việc nhanh hơn) khi bạn tìm thấy các cặp phông chữ phù hợp với mình. Sau đó, bạn có thể dành thời gian của mình cho việc sử dụng chúng trong các loại quảng cáo.
BÀI TẬP: Vẽ 3 – 4 bản vẽ hình thu nhỏ có sử dụng chữ viết. Giảm bớt việc chọn phông chữ và chú ý nhiều hơn về kích thước, vị trí và độ tương phản. Kiểu chữ sẽ rất quan trọng khi bạn chuyển mọi thứ từ bản nháp giấy sang kiểu chữ kỹ thuật số.
Căn chỉnh và Gần gũi
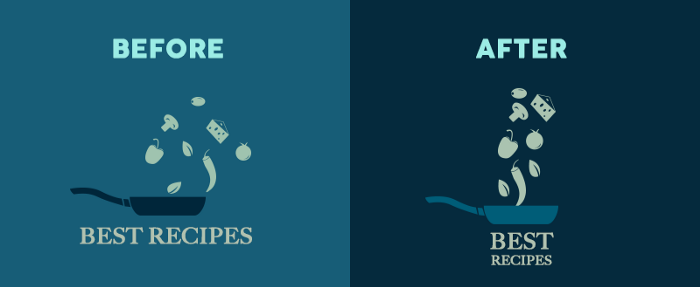
Hãy dành chút thời gian để xem qua ảnh này.

https://visme.co/blog/visual-hierarchy/
Bạn nhận thấy các thành phần giờ đây đã được căn chỉnh, chữ viết bên dưới chiếc chảo cũng vậy. Căn chỉnh không chỉ tổ chức sắp xếp trang, nó còn dẫn mắt chúng ta đến đối tượng cần chú ý.

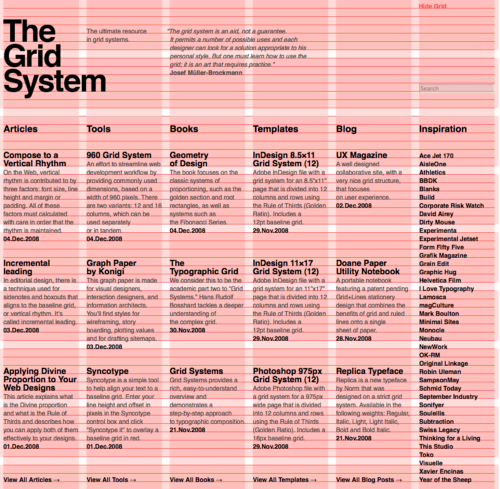
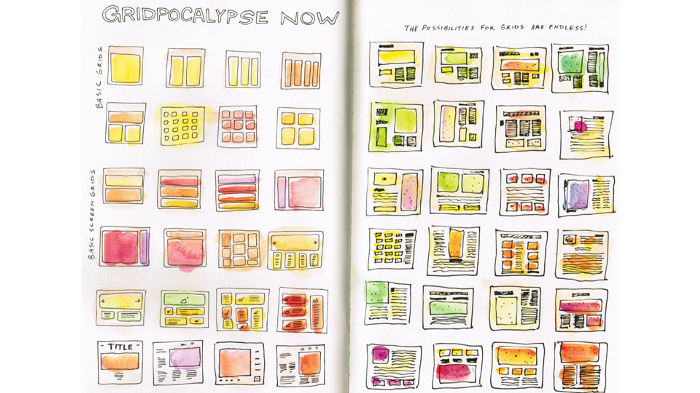
Hầu hết các công việc thiết kế đều sử dụng lưới (grid) để căn chỉnh các yếu tố một cách hiệu quả. Thiết kế với lưới là một chủ đề lớn, vì vậy tôi sẽ chỉ đề cập đến và nhắc nhở rằng chúng là một vấn đề đáng lưu tâm ở đây. Một điều rất quan trọng.
Lưới tl; drSử dụng lưới. Bật lưới trong phần mềm thiết kế và/hoặc sử dụng giấy lưới để phác thảo. Bạn cũng có thể tạo lưới của riêng mình bằng bút chì, thước kẻ (hoặc cạnh sách). Căn chỉnh các đối tượng lên đến cạnh, khi bạn tắt lưới, nó sẽ trông ổn bất ngờ. Bạn có thể làm được nhiều thứ với lưới.

Từ thứ yêu thích của tôihttps://amzn.to/3bny2ro
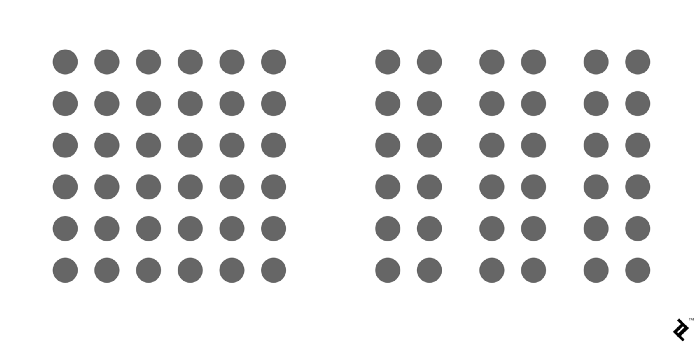
Vậy còn khoảng cách thì sao? Các nguyên tắc Gestalt (từ tâm lý học cử chỉ) nói rằng chúng ta giả định mọi thứ là một phần của một nhóm khi chúng ở gần nhau và khác nhau khi chúng cách nhau một không gian.
Nhìn vào hình ảnh bên dưới, chúng ta giả sử nhóm bên trái là một nhóm, và nhóm bên phải thực sự được tạo thành từ 3 nhóm. Bây giờ hãy nhìn chúng lâu hơn một chút. Khoảng cách lớn hơn giữa trái và phải khiến chúng ta nghĩ rằng mình đang nhìn thấy hai ví dụ… trạng thái gần và khoảng cách là một cách mạnh mẽ để truyền tải thông điệp về những gì đi cùng nhau.

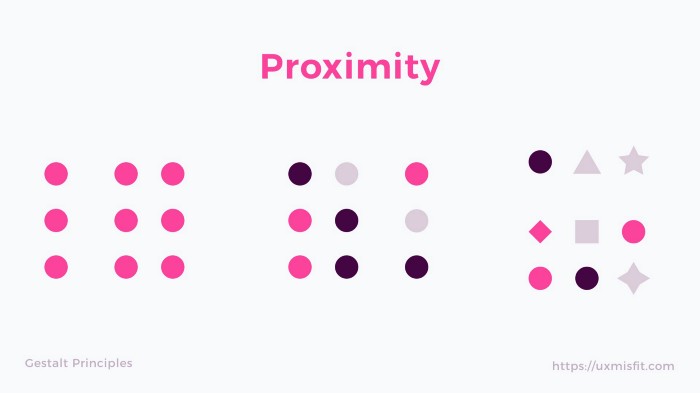
Trích từ https://www.toptal.com/designers/ui/gestalt-principles-of-design
Ngay cả khi các đối tượng rất khác nhau, (xem bên dưới) chúng ta cũng sẽ cho rằng chúng thuộc về nhau do nhóm hình ảnh (visual grouping).

Một trong những sai lầm lớn nhất mà các nhà thiết kế trẻ thường mắc phải chính là đặt hàng nút quá xa so với đối tượng mà họ đang tác động.
Xem thêm: Tin Game Võ Lâm Chi Mộng 2, Giftcode Võ Lâm Chi Mộng Mobile
BÀI TẬP: Khám phá sự gần gũi trong thiết kế của bạn. Những gì nên được nhóm lại? Và những gì cần được tách biệt khỏi trò chơi vì chúng khác biệt?
Cuối cùng
Trong nhiều năm qua, tôi tin rằng một trong những quy tắc quan trọng nhất là
“Những thứ giống nhau sẽ giống hệt nhau, những thứ khác nhau sẽ trông rất khác.” Christina Wodtke
Amazon không lộng lẫy, nhưng họ biết cách sử dụng các nguyên tắc thiết kế trực quan để giao tiếp hiệu quả.
Khi bạn đã hoàn thành bản phác thảo thu nhỏ của mình, hãy thử trò chơi Kerning cũng như một số lựa chọn mà họ đã đưa ra. Nó được thiết kế rất hài hoà và bắt mắt!

